양식 다시 제출 오류 확인을 해제하는 방법
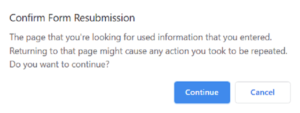
대부분의 사람들은이 Confirm Form Resubmission (err_cache_miss) 오류가 무엇이라고 생각합니까? 그들 중 일부는 그것을 오류로 받아들이고 사람들은 일반적으로 그것을 오류로 묘사합니다. 그러나 수퍼 유저 포스터에 따르면 구글 크롬. 이 기사에서는 양식 다시 제출 오류 확인을 해제하는 방법에 대해 설명합니다. 의 시작하자!
이 팝업은 기본적으로 브라우저의 이전 페이지로 돌아가거나 실제로 시스템을 새로 고칠 때 발생합니다. 이 팝업은 수시로 많은 사용자에 의해보고되었지만이 버그는 모든 버전의 Google 크롬 및 기타 많은 장치에서 계속 나타납니다. 그 이유는 전진 및 후진 동작도 처리하는 약하게 만들어진 구글 크롬 모듈 때문이다. 이로 인해이 문제를 해결하는 것이 거의 불가능 해졌습니다.
양식 재 제출 오류 확인 이유
이 err_cache_miss 메시지가 화면에 나타나는 데에는 여러 가지 이유가 있습니다. 아래에서 몇 가지 이유를 읽을 수 있습니다.
- 인터넷 연결이 적절하지 않을 때마다.
- 모든 양식으로 구성된 페이지가 새로 고쳐졌습니다.
- 양식 제출 도중에 뒤로 버튼을 탭했을 때.
세부 정보를 요청하는 양식을 작성할 때 양식이 제출 중간에있는 동안 실제로 페이지를 새로 고치거나 다시 돌아가서는 안됩니다. 양식을 제출하는 동안 사용자의 데이터가 서버로 전송되며이 프로세스가 중간에 중단되는 경우가 있습니다. 그러면 페이지의 내용이 실제로 복제 될 가능성이 있습니다. 따라서 결과적으로 확인 양식 다시 제출 대화 상자가 나타납니다.

이런 식으로이 대화 상자가 효과적입니다. 예를 들어, 거기에 없었다면 동일한 세부 사항으로 두 개의 양식이 제출되기 때문일 수 있습니다. 그럼에도 불구하고 어떤 시점에서이 버그는 특히 실수로 새로 고침 버튼을 눌렀을 때 매우 짜증나는 것으로 나타났습니다.
양식 재 제출 오류 확인에 대한 추가 정보
여러분은 모든 유형의 양식을 포함하는 사이트에서만 직면하게 될 것입니다. 이러한 양식에는 기본적으로 다음이 포함됩니다.
ok google 부활절 달걀
- 거래를 완료하기위한 신용 카드 양식
- 가입 양식 및 로그인 양식도
- 문의 양식 (예 : 연락처 페이지)
- 데이터베이스 검색을위한 양식 검색
- 또는 데이터베이스의 항목이나 파일을 추가, 편집 또는 삭제하는 것과 관련된 모든 것
예를 들어, 어떤 사이트를 방문하여 무엇이든 구매할 때마다. 대부분의 경우 신용 카드를 사용하여 결제 할 수 있으며, 양식도 작성하게됩니다. 그런 다음 제출을 탭하여 프로세스도 완료합니다.
이제 해당 페이지를 새로 고치면 브라우저에 다시 전송하기 위해 이전에 입력 한 데이터가 필요합니다. 이렇게하면 실제로 양식 재 제출을 확인하라는 요청을받지 않은 경우 두 번 청구됩니다. 이 PHP 코드의 기본 목적은 사용자가 실제로 동일한 작업을 다시 수행하지 못하도록하는 것입니다.
대부분의 사용자는이 메시지를 좋아하지 않으며 대부분의 방법에 대해 검색합니다.확인을 끄는 방법 크롬 PHP 수정에 대한 다시 제출.
양식 다시 제출 오류 확인을 해제하는 방법
Chrome에서 양식 다시 제출 확인 끄기
Windows 사용자 인 경우 Chrome에서 다시 제출 확인 기능을 비활성화하려면 아래의 간단한 단계를 따라야합니다.
- 먼저 Chrome 바로 가기를 마우스 오른쪽 버튼으로 탭하고 속성 선택
- 대상 필드에 다음을 추가해야합니다. -재 게시시 프롬프트 비활성화 chrome.exe 뒤에 따옴표없이
- 예를 들어, 내 대상 필드는 C : Program Files (x86) Google Chrome Application chrome.exe – disable-prompt-on-re post와 같습니다. 아래 그림에서 볼 수 있습니다.
- 그런 다음 브라우저를 종료하고 다시 열어야합니다 (새 바로 가기를 통해).

POST 방법 교체
POST와 GET은 기본적으로 데이터를 게시하는 데 사용되는 두 가지 방법입니다. 사용자가 브라우저 형식으로 입력합니다. post 메소드를 사용할 때마다 사용자가 입력 한 데이터는 실제로 URL에 추가되지 않습니다. 반대로 GET 메서드를 사용할 때마다 데이터가 URL에 추가되어 실제로 기밀성을 무시합니다.
따라서 요점은 일반적으로 GET 메서드가 실제로 첫 번째 선택이 아니라는 것입니다. 그러나 양식 제출 대화 상자의 경우 페이지에서 데이터를 수정할 수 있는지 확인해야합니다. POST 메서드는 GET 메서드로 변경해야합니다. 다음 단계에 따라이를 달성 할 수 있습니다.
불화 채널을 정리하다
URL에서‘POST’라는 단어를 제거한 다음‘GET’이라는 단어로 바꿔야합니다.
Google 크롬 속성 사용
Google 크롬 속성을 통해이 걸림돌을 제거하는 또 다른 방법이 있습니다. 결과를 얻을 수 있으며 아래 단계를 따르십시오.
- 먼저 오른쪽 클릭 Chrome의 바로 가기 아이콘에서 속성을 선택하십시오.
- 속성에서 target이라는 필드를 찾아야합니다.
- 이제 실제로 Target에서 이전에 작성한 텍스트 끝에 아래에 작성된 텍스트를 추가하면됩니다.
– 재 게시시 프롬프트 비활성화 (따옴표없이)
- 그런 다음 Google 크롬을 닫습니다. 대화 상자가 새로 고쳐질 때 여전히 나타나는지 확인하기 위해 동일한 바로 가기로 다시 엽니 다.
이 방법을 사용하는 경우 Google 크롬의 두 가지 바로 가기가 있는지 확인하십시오. 하나는 사용자가 변경 한 내용이고 다른 하나는 기본 속성을 가진 것입니다. 이를 통해 요구 사항에 따라 브라우저를 사용할 수 있습니다.
Delete no-store
첫 번째 방법이 작동하지 않았다면 여기에 플랜 B가 있습니다.이 PHP 코드와 함께 헤더의 양식을 사용하는 경우 양식 재 제출 확인 오류를 피할 수 있습니다. 그 코드는 대부분입니다.
header (‘Cache-Control : no-store, no-cache, must-revalidate, max-age = 0’);
- 이제 수정하려면 삭제하기 만하면됩니다. ( 'no-store') 헤더에서.
- 그런 다음 양식 내에서 페이지를 새로 고칩니다.
- 양식을 다시 입력하고 수정 여부를 확인하기 위해 새로 고침합니다.
그러나이 솔루션은 실제로 편집자로서 게시물을 편집 할 수있는 권한이있는 사용자에게만 적용됩니다.
뒤로 버튼을 사용하지 말고 Chrome을 업데이트하세요.
이미 확인 양식 재 제출은 버그 나 오류가 아니라고 말했듯이. 이 메시지는 Google이 게시물을 캐시하지 않을 때마다 나타납니다. 따라서 가장 간단한 방법은새로 고침시 양식 다시 제출 방지 PHP는 뒤로 버튼을 사용하지 않는 것입니다.양식을 제출할 때 해당 탭을 닫거나 현장의 다른 링크도 사용하십시오.
Google 제품 포럼에 따르면 대부분의 경우 사용자가 실제로 크롬을 업데이트 할 때마다 양식 재 제출 확인 문제가 해결됩니다. 따라서 항상 현재 Google 크롬 버전을 확인한 다음 업데이트하는 것이 좋습니다.
Chrome 브라우저 설정 재설정
문제를 해결하려는 경우 브라우저 설정을 재설정하는 것도 좋은 방법입니다. 아래 단계에 따라 솔루션도 구현하십시오.
- 브라우저에서 오른쪽 상단 모서리에있는 세 개의 수직 점을 탭합니다.
- 설정 옵션을 선택하십시오.
- 끝으로 가서 고급 설정 표시를 선택하십시오.
- 설정을 원래 기본값으로 복원 옵션을 찾아서 누릅니다.
- 재설정 설정을 탭하십시오.
AJAX 제출 버튼 사용
jQuery의 AJAX 기능을 추가하면 제출 후 양식이 다시로드되지 않습니다. 이를 위해 페이지 코드에 아래 주어진 기능을 추가해야합니다.
$.ajax({ type: POST, URL: bin/validation.php. data: dataString, success: function(){ //Whatever you want to do on successful submission } }); return false;Ajax ()는 실제로 URL 속성으로 제공된 PHP 파일에 따라 양식에 입력 된 데이터를 처리합니다. 데이터의 유효성이 확인되면 성공적인 제출 형식으로 간주되어 false를 반환합니다. 따라서 페이지가 다시로드 되더라도 실제로 새로운 요청을 보내지 않습니다. 따라서 실제로 대화 상자가 팝업되는 것을 방지합니다.
부품 내부에 태그 추가
이 걸림돌을 제거하는 또 다른 방법은 웹 페이지의 소스 코드에 액세스 할 수있는 것입니다. 그런 다음 페이지의 헤드 섹션에도 다음 태그를 추가 할 수 있습니다.
왜 내 아이팟이 아이튠즈에 나타나지 않나요?
여러분은 이것을 웹 페이지에 매우 조심스럽게 추가해야합니다. 웹 사이트 자체가 실제로 요청을 시작하고 사용자가 새로 고침 명령을 눌렀을 때만이 메서드를 구현할 수 있습니다.
Firefox에서 양식 재 제출 확인을 어떻게 끌 수 있습니까?
파이어 폭스 브라우저를 사용하고 있고 물론 재 제출 메시지 인 ERR_CACHE_MISS도 다루고 있다면. 그런 다음 몇 가지 다른 단계를 수행해야합니다.
- 먼저 Firefox 설정을 열고 화면 오른쪽을 탭하십시오.
- 그런 다음 개인 정보 및 보안 탭도 탭하십시오.
- 모든 캐시, 브라우징 데이터 및 쿠키도 삭제해야합니다.
- 이제 Firefox를 다시 시작하십시오.
결론
좋아요, 모두 여러분이었습니다! 이 기사를 좋아하고 도움이 되었기를 바랍니다. 그것에 대한 의견을 보내주십시오. 또한이 기사와 관련된 추가 질문과 문제가있는 경우. 그런 다음 아래 댓글 섹션에 알려주십시오. 곧 연락 드리겠습니다.
좋은 하루 되세요!